Dalam artikel ini saya akan membahas fungsi yang sangat berguna untuk mengembangkan sebuah aplikasi berbasis web yaitu bagaimana cara membuka halaman atau url baru dengan javascript. Halaman baru yang dibuka nanti dapat "new tab" atau "open new window". Sangat sederhana sekali cara penggunaannya hanya 1 baris kode. Berikut adalah syntaxnya :
Berikut penjelasan dari parameter pada fungsi di atas :
1. URL : Bersifat opsional, url dapat diisi atau dikosongkan.
Jika diisi maka akan menuju ke halam url yang ditulis, sedangakn jika tidak ditulis maka akan memuka halaman about:blank yang mungkin temen-temen pernah menemuinya.
_blank : Membuka url pada window baru atau open new window (default parameter name jika kosong)
_parent : Url akan diload di parent frame
_self : Url akan diload di page yang aktif
_top :URL replaces any framesets that may be loaded
name(bebas) : nama dari window (*bukan judul window)
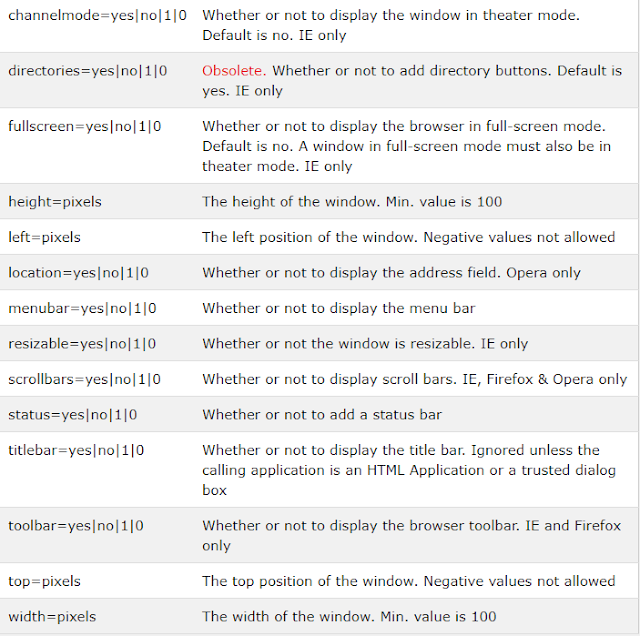
3. specs : Opsional, dipisahkan dengan tanda koma (,), berikut paramater yang digunakan :
4. replace : Opsional, Menentukan apakah URL membuat entri baru atau mengganti entri saat ini dalam daftar riwayat. Nilai yang diterima true dan false.
-true : mengganti / replace
-false : Membuat entri baru/create
Contoh penggunaan dari fungsi window.open :
window.open('http://egan-jy.blogspot.com'); => new tab halaman baru untuk url http://egan-jy.blogspot.com
window.open('http://egan-jy.blogspot.com','_blank'); => new window halaman baru untuk url http://egan-jy.blogspot.com
Untuk contoh lainya silahkan coba sendiri ya temen-temen dengan parameter yang sudah saya sebutkan di atas..










No comments:
Post a Comment