Dalam artikel kali ini saya ingin membahas proses login yang sangat sederhana dengan menggunakan framework Codeigniter dan Bootstrap. Selain membutuhkan kedua framework tersebut, juga dibutuhkan library tambahan yaitu Jquery dan fontawesome. Tapi tenang saja, semua framework, library,database dan sourcode dalam postingan ini sudah saya jadikan satu dan dapat temen-temen download pada akhir artikel ini.
Baca juga : Css Height persen (%) Tidak Berfungsi
Cara Membuat Parallax Scrolling dengan Stellar.js
Baca juga : Css Height persen (%) Tidak Berfungsi
Cara Membuat Parallax Scrolling dengan Stellar.js
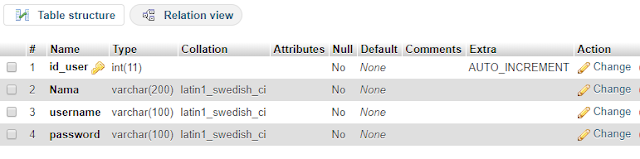
Pertama-tama buat dulu database untuk menampung data user loginnya, contoh disini saya buat databse dengan nama "db_login". selanjutnya buat satu buah tabel dengan nama "data_user" seperti pada gambar dibawah ini:
Setelah itu masukkan satu data user dengan mengeksekusi query berikut :
INSERT INTO `data_user` (`id_user`, `Nama`, `username`, `password`) VALUES
(1, 'Admin', 'admin', '21232f297a57a5a743894a0e4a801fc3');
atau juga dapat memasukkannya secara manual pada phpmyadmin, (ingat password harus bertipe md5)
Baik lanjut ke bagian codingannya. Dalam contoh ini saya menggunakan codeigniter versi 3. Sebelum masuk file-file yang harus dibuat ada baiknya kita melakukan konfigurasi awal terhadap codeigniter :
1. file autoload.php (aplication->config->autoload.php)
Cari dan sesuaikan nilainya seperti berikut :
$autoload['libraries'] = array('database','session','auth');
$autoload['helper'] = array('html','url','form','security','cookie');
2. Config.php (aplication->config->config.php)
Cari dan sesuaikan nilainya seperti berikut :
$config['base_url'] = 'http://localhost/login/';
$config['index_page'] = '';
untuk $config['base_url'] sesuaikan dengan folder tempat menyimpan file di localhost
3. file database.php (aplication->config->database.php)
Sesuaikan dengan setingan database kalian, dalam contoh ini saya menggunakan settingan sebagai berikut :
'hostname' => 'localhost',
'username' => 'root',
'password' => '',
'database' => 'db_login',
'dbdriver' => 'mysqli',
4. routes.php (aplication->config->routes.php)
Cari dan sesuaikan nilainya seperti berikut :
$route['default_controller'] = 'dashboard';
Selain konfigurasi awal diatas kita juga perlu membuat satu file dengan format .htaccess yang bertujuan untuk menghilangkan "index.html" pada URL. Silahkan buat file dan copy script berikut :
<IfModule authz_core_module>
Require all denied
</IfModule>
<IfModule !authz_core_module>
Deny from all
</IfModule>
Selanjutnya simpan dengan format .htaccess pada root folder. lihat gambar dibawah ini :
Langkah selanjutnya mari kita buat file controller,model,view dan 1 file library untuk mengecek session user sudah login atau belum.
controller
-login.php
-dashboard.php
model
-m_login.php
view
-v_login.php
-v_dashboard.php
libraries
-auth.php
Mari kita menuju folder controller terlebih dahulu, copy script berikut :
login.php
dashboard.php
Selanjutnya menuju folder model, copy script berikut :
m_login.php
Selanjutnya menuju folder view, copy script berikut :
v_login.php
v_dashboard.php
Terakhir menuju folder libraries, copy script berikut :
auth.php
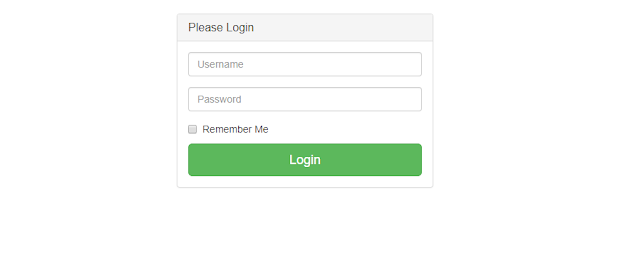
Mari kita jalankan pada browser, buka url http://localhost/login/ dan Masukkan username : admin, dan password admin
berikut adalah hasilnya pada browser
Sekian artikel kali ini, jika ada yang belum dipahami bisa tinggalkan komentar kalian dibawah yaa..
Berikut link download filenya :
Mari kita menuju folder controller terlebih dahulu, copy script berikut :
login.php
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Login extends CI_Controller{
function __construct()
{
parent::__construct();
$this->load->model('m_login');
}
function index() {
$this->load->view('v_login');
}
function do_login() {
$username = $this->input->post('username',true);
$password = $this->input->post('password',true);
$data_login = $this->m_login->cekDetailDataLogin($username,md5($password));
if(count($data_login)>0) {
foreach ($data_login as $value) {
$ses_login = array(
'login' =>true,
'username' => $value['username'],
'id_user' => $value['id_user']
);
}
$this->session->set_userdata($ses_login);
echo json_encode(array('st'=>1));
} else {
echo json_encode(array('st'=>0));
}
}
function logout() {
$this->session->sess_destroy();
redirect('login','refresh');
}
}
?>
class Login extends CI_Controller{
function __construct()
{
parent::__construct();
$this->load->model('m_login');
}
function index() {
$this->load->view('v_login');
}
function do_login() {
$username = $this->input->post('username',true);
$password = $this->input->post('password',true);
$data_login = $this->m_login->cekDetailDataLogin($username,md5($password));
if(count($data_login)>0) {
foreach ($data_login as $value) {
$ses_login = array(
'login' =>true,
'username' => $value['username'],
'id_user' => $value['id_user']
);
}
$this->session->set_userdata($ses_login);
echo json_encode(array('st'=>1));
} else {
echo json_encode(array('st'=>0));
}
}
function logout() {
$this->session->sess_destroy();
redirect('login','refresh');
}
}
?>
dashboard.php
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Dashboard extends CI_Controller{
function __construct()
{
parent::__construct();
$this->auth->cek_auth();
}
function index() {
$data['username']= $this->session->userdata('username');
$this->load->view('v_dashboard',$data);
}
}
?>
class Dashboard extends CI_Controller{
function __construct()
{
parent::__construct();
$this->auth->cek_auth();
}
function index() {
$data['username']= $this->session->userdata('username');
$this->load->view('v_dashboard',$data);
}
}
?>
Selanjutnya menuju folder model, copy script berikut :
m_login.php
<?php
if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class m_login extends CI_Model
{
function __construct()
{
parent::__construct();
}
function cekDetailDataLogin($username,$password) {
return $this->db->select("a.id_user,a.username",false)
->from("data_user as a")
->where("a.username",$username)
->where("a.password",$password)
->get()->result_array();
}
}
?>
if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class m_login extends CI_Model
{
function __construct()
{
parent::__construct();
}
function cekDetailDataLogin($username,$password) {
return $this->db->select("a.id_user,a.username",false)
->from("data_user as a")
->where("a.username",$username)
->where("a.password",$password)
->get()->result_array();
}
}
?>
Selanjutnya menuju folder view, copy script berikut :
v_login.php
<!DOCTYPE html>
<html lang="en">
<head>
<title>Test Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="<?=base_url()?>vendors/bootstrap/css/bootstrap.min.css">
<link href="<?=base_url()?>vendors/fa/css/font-awesome.min.css" rel="stylesheet">
<style type="text/css">
body{padding-top:20px;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-md-offset-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Please Login</h3>
</div>
<div class="panel-body">
<form accept-charset="UTF-8" role="form" id="f_login" method="POST" action="<?=base_url()?>login/do_login/">
<fieldset>
<div class="form-group">
<input class="form-control" placeholder="Username" name="username" id="username" type="text">
</div>
<div class="form-group">
<input class="form-control" placeholder="Password" name="password" id="password" type="password" value="">
</div>
<div class="checkbox">
<label>
<input name="remember" type="checkbox" value="Remember Me"> Remember Me
</label>
</div>
<button class="btn btn-lg btn-success btn-block" type="submit" id="btn_login" data-loading-text="<i class='fa fa-spinner fa-spin fa-lg'></i>">Login</button>
</fieldset>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="<?=base_url()?>vendors/jquery/jquery.min.js"></script>
<script src="<?=base_url()?>vendors/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#f_login').submit(function(evt){
evt.preventDefault();
$('#btn_login').button('loading');
var formData = new FormData(this);
$.ajax({
type : 'POST',
url : $(this).attr('action'),
data : formData,
cache : false,
contentType : false,
processData : false,
success:function(response) {
if (response.st==1) {
window.location.replace("<?=base_url()?>dashboard/");
} else {
alert('Invalid username and Password!');
$('#btn_login').button('reset');
$('#username').focus();
}
},dataType :'json'
});
});
});
</script>
</body>
</html>
<html lang="en">
<head>
<title>Test Login</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="<?=base_url()?>vendors/bootstrap/css/bootstrap.min.css">
<link href="<?=base_url()?>vendors/fa/css/font-awesome.min.css" rel="stylesheet">
<style type="text/css">
body{padding-top:20px;}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-4 col-md-offset-4">
<div class="panel panel-default">
<div class="panel-heading">
<h3 class="panel-title">Please Login</h3>
</div>
<div class="panel-body">
<form accept-charset="UTF-8" role="form" id="f_login" method="POST" action="<?=base_url()?>login/do_login/">
<fieldset>
<div class="form-group">
<input class="form-control" placeholder="Username" name="username" id="username" type="text">
</div>
<div class="form-group">
<input class="form-control" placeholder="Password" name="password" id="password" type="password" value="">
</div>
<div class="checkbox">
<label>
<input name="remember" type="checkbox" value="Remember Me"> Remember Me
</label>
</div>
<button class="btn btn-lg btn-success btn-block" type="submit" id="btn_login" data-loading-text="<i class='fa fa-spinner fa-spin fa-lg'></i>">Login</button>
</fieldset>
</form>
</div>
</div>
</div>
</div>
</div>
<script src="<?=base_url()?>vendors/jquery/jquery.min.js"></script>
<script src="<?=base_url()?>vendors/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$('#f_login').submit(function(evt){
evt.preventDefault();
$('#btn_login').button('loading');
var formData = new FormData(this);
$.ajax({
type : 'POST',
url : $(this).attr('action'),
data : formData,
cache : false,
contentType : false,
processData : false,
success:function(response) {
if (response.st==1) {
window.location.replace("<?=base_url()?>dashboard/");
} else {
alert('Invalid username and Password!');
$('#btn_login').button('reset');
$('#username').focus();
}
},dataType :'json'
});
});
});
</script>
</body>
</html>
v_dashboard.php
<!DOCTYPE html>
<html lang="en">
<head>
<title>Dashboard</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="<?=base_url()?>vendors/bootstrap/css/bootstrap.min.css">
<link href="<?=base_url()?>vendors/fa/css/font-awesome.min.css" rel="stylesheet">
<style type="text/css">
</style>
</head>
<body>
<center><h4>Welcome <b><?=$username?></b></h4></center> <br>
<center><a href="<?=base_url()?>login/logout/">Logout</a></center>
<script src="<?=base_url()?>vendors/jquery/jquery.min.js"></script>
<script src="<?=base_url()?>vendors/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
<html lang="en">
<head>
<title>Dashboard</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" href="<?=base_url()?>vendors/bootstrap/css/bootstrap.min.css">
<link href="<?=base_url()?>vendors/fa/css/font-awesome.min.css" rel="stylesheet">
<style type="text/css">
</style>
</head>
<body>
<center><h4>Welcome <b><?=$username?></b></h4></center> <br>
<center><a href="<?=base_url()?>login/logout/">Logout</a></center>
<script src="<?=base_url()?>vendors/jquery/jquery.min.js"></script>
<script src="<?=base_url()?>vendors/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
Terakhir menuju folder libraries, copy script berikut :
auth.php
<?php if ( ! defined('BASEPATH')) exit('No direct script access allowed');
class Auth {
public function cek_auth()
{
$this->ci =& get_instance();
$sesi = $this->ci->session->userdata('login');
if($sesi != true){
redirect('login','refresh');
exit();
}
}
}
?>
class Auth {
public function cek_auth()
{
$this->ci =& get_instance();
$sesi = $this->ci->session->userdata('login');
if($sesi != true){
redirect('login','refresh');
exit();
}
}
}
?>
Mari kita jalankan pada browser, buka url http://localhost/login/ dan Masukkan username : admin, dan password admin
berikut adalah hasilnya pada browser
 |
| Halaman Login |
 |
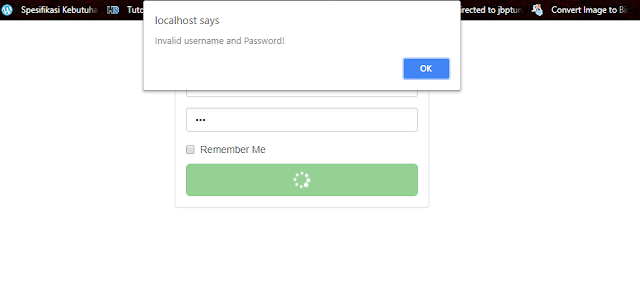
| Alert gagal login |
 |
| Halaman Utama (Dashboard) setelah login |
Sekian artikel kali ini, jika ada yang belum dipahami bisa tinggalkan komentar kalian dibawah yaa..
Berikut link download filenya :













udh ngikutin sesuai kok malah access forbidden
ReplyDeletemanap sangat membantu..keren...mas.!
ReplyDelete