Jquery adalah library yang menyediakan banyak fungsi yang menggunakan bahasa javascript. Kita dapat menulis baris-baris javascript menjadi lebih sedikit berkat library jquery ini. Namun disini saya tidak akan membahas pengertian dari jquery tersebut, melainkan hanya beberapa fungsi yang terdapat didalamnya.
Sesuai dengan judul pada artikel ini yaitu "Memahami Fungsi parent, children dan siblings pada jquery" maka topik yang akan dibahas difokuskan pada ketiga fungsi tersebut yaitu : parent, children dan sibling. Kalau diartikan ke dalam bahasa indonesia kita bisa sebut parent (orang tua), children (anak) dan siblings (saudara). Begitupun dengan jquery artinya juga sama.
Untuk lebih memudahkan dalam memahami ketiga konsep ini, berikut adalah contoh script HTML sederhana
<ul> <li><a>menu 1</a></li> <li><a>menu 2</a> <ul> <li><a>menu 2-1</a></li> <li><a>menu 2-2</a></li> </ul> </li> <li><a>menu 3</a></li> <li><a>menu 4</a></li> </ul>
Dari contoh script Html di atas akan menghasilkan tampilan sebagai berikut :
Parent
Mari kita mulai dengan contoh untuk parent yang berarti mencari orang tuanya atau tag yang membungkusnya. Berikut contohnya untuk di jquery :
$('a').click(function(){
$(this).parent('li').parent('ul').css('background-color','green');
});
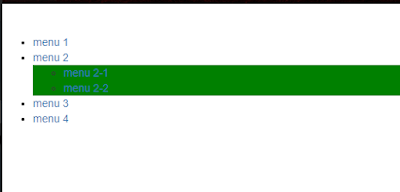
Ketika salah satu menu di klik maka akan memberikan style backgroud green pada ul di atasnya, dan berikut adalah hasil tampilannya ketika menu 2-1 di klik:
Children
Children kebalikan dari parent, yang berarti mencari anak atau tag yang dibungkus. Berikut contoh untuk di jquery :
$('a').click(function(){
$(this).parent('li').children('ul').css('background-color','green');
});
ketika salah satu menu di klik maka akan memberikan style green pada ul yang didalamnya. Berikut adalah hasil tampilannya ketika manu 2 di klik :
Siblings
Siblings berarti saudara dan akan mencari saudara dari tag yang di klik atau dipilih (kecuali tag dirinya sendiri). Berikut contohnya untuk di jquery :
$('a').click(function(){
$(this).parent('li').siblings('li').css('background-color','green');
});
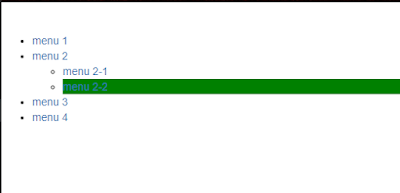
Berikut tampilannya ketika menu 2-1 di klik :
Sekian artikel kali ini tentang parent, children dan siblings dan jika ada yang belum dipahami bisa tinggalkan komentar kalian di bawah ya..













No comments:
Post a Comment