Pada artikel kali ini saya ingin membuat ajax dengan data return atau pengembaliannya berupa json. Nah kemarin saya juga sudah membuat ajax untuk nilai return nya berupa html biasa.
nah, kenapa sih saya membahas ajax dengan json ini? ok karena nantinya dari script ajax yang kita jalankan di browser tidak hanya mengembalikan nilai html saja, melainkan mungkin beberapa data dapat kita simpan dalam suatu array. Nah dimana json ini, seperti yang kita ketahui dapat melakukan kirim data meskipun dalam bahasa yang berbeda. contohnya data array yang dibuat menggunakan PHP dikirim ke Javascript atau ke Java android.
ok. untuk contoh yang ingin saya buat kali ini merupakan contoh yang sangat sederhana sekali karena saya hanya ingin memperlihatkan alurnya saja, yang mana nanti temen-temen dapat implementasikan dalam pembuatan project-project besar.
Contoh kasusnya yaitu misalkan kita mempunyai data provinsi dalam bentuk select box, dimana ketika memilih nama provinsi dalam selectbox maka akan tampil data kabupaten dari provinsi yang dipilih atau muncul pesan pemberitahuan jika provinsi yang dipilih belum punya data kabupaten. Ingat temen-temen ini cuma contoh kasus ya.. :)
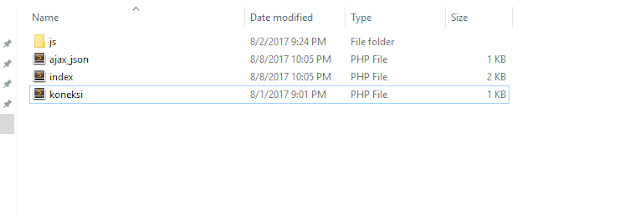
ok berikut adalah struktur file yang yang saya gunakan :
folder : js --> Didalamnya terdapat file jquery
file : koneksi.php, index.php, koneksi.php
Pertama buat terlebih databasenya. Atau biar lebih cepet nanti temen-temen bisa download kelengkapan filenya pada link di bawah.
file koneksi.php
file index.php
script PHP
script Jquery
file ajax_json.php
<?php
$database = 'db_data_ajax'; //nama database
$user = 'root'; //nama user db
$pass = ''; //pass db
$host = 'localhost'; //host db, sesuaikan dengan settingan di komputer masing2.
$conn = mysqli_connect($host,$user,$pass,$database);
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
?>
file index.php
script PHP
<?php
//includkan filekoneksi yang sudah dibuat
include"koneksi.php";
//eksekusi query untuk menampilkan data provinsi
$sql = "select * from data_provinsi";
$result = mysqli_query($conn,$sql);
?>
<select id="s_provinsi">
<option value="">-- Pilih Provinsi --</option>
<?php
//tampilkan data provinsi pada select provinsi
while($row=mysqli_fetch_assoc($result)){
echo"<option value=".$row['id_provinsi'].">".$row['nama_provinsi']."</option>";
}
?>
</select>
<p id="nilai_return">
</p>
script Jquery
// gunakan event jQuery change
$('#s_provinsi').change(function(){
var id_provinsi = $(this).val(); //dapatkan id provinsi yang dipilih
$.ajax({ //panggil ajax
type : 'POST', //tipe yang digunakan adalah post
url : 'ajax_json.php', //alamat / file tempat eksekusi ajax
data : 'id_provinsi='+id_provinsi, //data yang dikirim pada url
success:function(response) { //hasil eksekusi disimpan pada variabel response
if(response.st==0) { //st=0 yaitu jika provinsi belum punya kabupaten
alert('Provinsi belum punya kabupaten')
}
if(response.st==2) {
alert('Anda tidak memilih provinsi')
}
$('#nilai_return').text(response.msg);
},
dataType : 'json' // response akan berupa data array json
});
});
file ajax_json.php
<?php
include"koneksi.php";
$id_provinsi = $_POST['id_provinsi'];
$data_kabupaten = '';
$status = 0;
if($id_provinsi!='') {
$sql = "select * from data_kabupaten where id_provinsi=".$id_provinsi."";
$result = mysqli_query($conn,$sql);
if(mysqli_num_rows($result)>0) {
$status = 1;
while($row=mysqli_fetch_assoc($result)){
$data_kabupaten=$row['nama_kabupaten'].','.$data_kabupaten;
}
}
} else {
$status=2;
}
echo json_encode(array('st'=>$status,'msg'=>$data_kabupaten)); //script kirim data json
?>
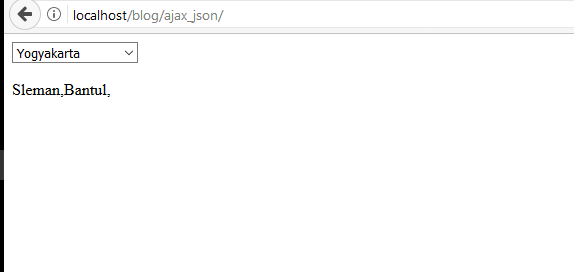
Terakhir jalankan melalui browser kesayangan temen-temen, berikut adalah contoh hasilnya.
Untuk contoh lainnya kalian bisa coba sendiri ya,,,hehehehhehe.. Sekian temen-temen artikel kali ini, jika ada yang belum dipahami bisa tinggalkan komentar dibawah ini ya... :)












No comments:
Post a Comment