Jika kalian sudah pernah membuat aplikasi seperti Java yang menggunakan IDE Netbeans, maka kalian cukup mengetikkan perintah "System.out.println()" untuk menampilkan datanya. Namun berbeda untuk bahasa javascript yang digunakan untuk aplikasi berbasis web. Terkadang ada sebagian orang yang bingung tentang bagaimana sih caranya menampilkan data di javascript. Artikel "Cara Cetak Data atau Error Javascript Dengan Console Log" ini dibuat karena pasti ada sebagian orang yang masih bingung cara menampilkannya. Ok.. langsung saja temen-temen ikuti artikel di bawah ini.
Silahkan download library Jquery pada situs resminya. kemudian ketik perintah berikut :
script html
<button id="btn_log" class="btn btn-primary">Klik Saya</button>
script java
$('#btn_log').click(function(){
console.log('tes console log');
});
Save dan jalankan pada browser (pada contoh kali ini saya menggunakan browser chrome) kemudian untuk melihat hasil outputnya, ikuti langkah berikut:
1. Klik kanan pada browser
2. Pilih Inspect
3. Pilih tab console
Selain menampilkan data yang ingin kita tampilkan pada console log, kita juga dapat mengecek kesalahan kesalahan penulisan kode javascript yang biasanya tidak kelihatan pada tampilan browser.
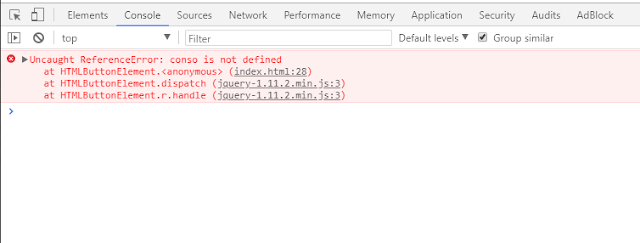
silahkan ketik script berikut untuk melihat contoh errornya :
script html
<button id="btn_error" class="btn btn-primary">Klik untuk contoh error</button>
script javascript
$('#btn_error').click(function(){
conso.error('test'); //contoh script error
});
kemudian untuk melihat hasilnya sama seperti langkah di atas.
Bagaimana? kalau ada yang belum dipahami bisa tinggalkan komentar dibawah ya..












No comments:
Post a Comment