Ketika kita ingin melakukan proses upload gambar ke sistem, Biasanya kita tidak dapat melihat gambar yang akan diupload tersebut. Dan ketika gambar selesai diupload maka barulah kita melihat hasilnya. Namun, terkadang dalam suatu sistem kita membutuhkan jika kita ingin melakukan upload gambar, setidaknya gambar tersebut dapat dilihat terlebih dahulu atau bahasa umumnya di preview.
Baca Juga : Membuat Button Upload File dengan JQuery
Jika anda ingin sistem seperti di atas, maka anda berkunjung ke artikel yang tepat yaitu Cara Membuat Preview Gambar Sebelum Diupload. Fitur ini bisa jadi optional karena tidak semua sistem pasti menggunakannya, namun tidak ada salahnya jika disimak untuk menambah pengetahuan bagi yang belum tau.hehehehe
Dalam artikel ini saya menggunakan framework CSS bootstrap untuk mempercantik tampilannya saja. Dan juga jangan lupa library jquery nya.
Ok tanpa berlama-lama lagi, silahkan ikuti tutorial dibawah ini:
Pertama buat terlebih dahulu script HTML untuk input filenya :
<div class="container"> <div class="row"> <div class="col-md-6"> <label class="control-label">Input Gambar</label> <input type="file" class="form-control" id="file_gambar" accept="image/*"> <img id="prev_foto" width="300px" src="" class="img-responsive img-thumbnail" alt="Preview Image"> </div> </div> </div>
Selanjutnya buat fungsi untuk membaca file gambar pada javascript:
function readURL(input) {
if (input.files && input.files[0]) {
var reader = new FileReader();
reader.onload = function (e) {
$('#prev_foto').attr('src', e.target.result);
}
reader.readAsDataURL(input.files[0]);
}
}
Selanjutnya buat fungsi onchange ketika file gambar selesai diplih:
$(document).ready(function(){
$('#file_gambar').change(function(){
readURL(this);
});
});
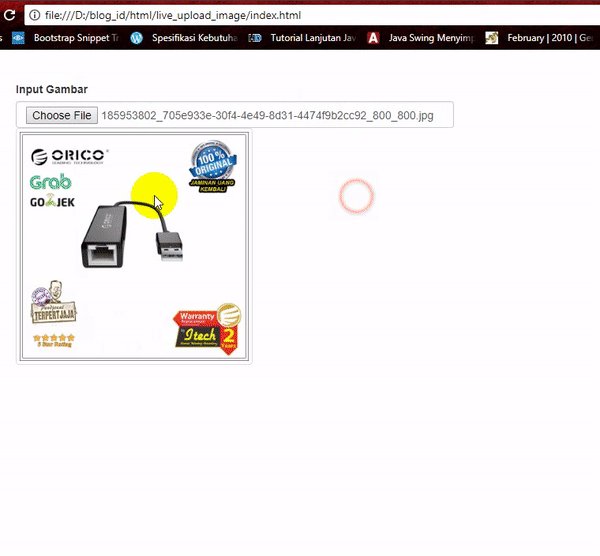
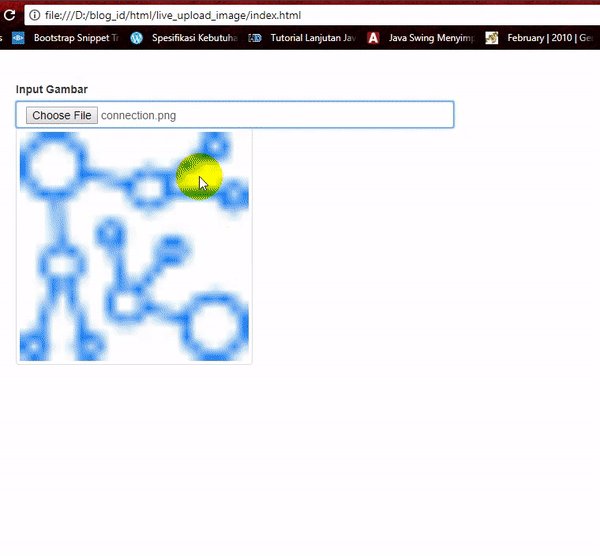
Selesai, maka hasilnya akan menjadi seperti di bawah ini:
Untuk proses selanjutnya sampai ke proses upload gambar ke database, tunggu pada artikel selanjutnya ya..hehehhe
Jika ada yang belum dimengerti silahkan tinggalkan komentar dibawah ya guyss...











No comments:
Post a Comment