Artikel kali ini merupakan lanjutan pada tutorial sebelumnya yaitu Cara Membuat Banner Slider Web dengan Owl Carousel. Silahkan baca terlebih dahulu agar kalian tidak bingung saat membaca artikel ini.
Sesuai dengan judulnya yaitu bagaimana cara Menambahkan Tombol Next dan Prev pada Banner dengan Owl Carousel, maka pembahasannya mungkin langsung ke scriptnya saja ya,
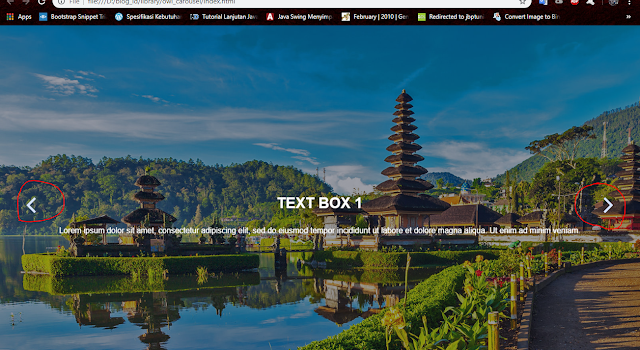
oh ya, gambar di atas merupakan hasil dari penambahan tombol prev dengan icon panah kiri sedangkan tombol next dengan icon panah kanan. Icon tersebut menggunakan font awesome, jadi silahkan tambahkan include css font awesome ke project kalian.
Dalam artikel ini saya masih menggunakan project pada artikel sebelumnya di Cara Membuat Banner Slider Web dengan Owl Carousel, jadi paling nantinya ada penambahan beberapa script lagi dan silahkan sesuaikan dengan yang baru.
<div class="main-slide"> <!-- awal penambahan tombol prev dan next --> <div class="konten-btn-nav"> <div class="btn-nav"> <span class="fa fa-angle-left fa-4x btn_prev"></span> <span class="fa fa-angle-right fa-4x btn_next"></span> </div> </div> <!-- akhir penambahan tombol prev dan next --> <div class="konten-slider d_flex"> <div class="single-slide slider-bg-one"> <div class="container"> <div class="text-slider text-center"> <h3>TEXT BOX 1</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> </div> </div> </div> <div class="single-slide slider-bg-two"> <div class="container"> <div class="text-slider text-center"> <h3>TEXT BOX 2</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> </div> </div> </div> <div class="single-slide slider-bg-three"> <div class="container"> <div class="text-slider text-center"> <h3>TEXT BOX 3</h3> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam.</p> </div> </div> </div> </div> </div>
Dari script html di atas saya juga sudah menambahkan keterangan bagian mana penambahan untuk tombol next dan prev nya.
Kemudian lanjut untuk script css nya menjadi seperti berikut :
html,body {
height: 100%;
}
.main-slide {
height: 100%;
position: relative;
z-index: 9;
}
.konten-slider{
width: 100%;
height: 100%;
position: relative;
z-index: 9;
}
.d_flex {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
}
.single-slide {
z-index: 9;
position: relative;
height: 100%;
}
.single-slide:before {
background: #04091e;
content: "";
height: 100%;
left: 0;
opacity: 0.4;
position: absolute;
top: 0;
width: 100%;
z-index: -1;
}
.konten-slider.owl-carousel div:not(.owl-controls) {
height: 100%;
}
.slider-bg-one {
background: url("./images/image1.jpg") no-repeat scroll center center / cover;
}
.slider-bg-two {
background: url("./images/image2.jpg") no-repeat scroll center center / cover;
}
.slider-bg-three {
background: url("./images/image3.jpeg") no-repeat scroll center center / cover;
}
.konten-slider .text-slider {
color: #FFF;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
padding-top: 100px;
}
.konten-slider .text-slider h3 {
margin-bottom: 30px;
color: #fff;
line-height: 1;
font-size: 30px;
font-weight: bold;
}
.konten-slider .text-slider p {
color: #fff;
font-size: 16px;
}
.owl-item.active .single-slide .text-slider h3 {
-webkit-animation: 1s ease 0.5s normal both 1 running fadeInUp;
animation: 1s ease 0.5s normal both 1 running fadeInUp;
}
.owl-item.active .single-slide .text-slider p {
-webkit-animation: 1s ease 0.8s normal both 1 running fadeInUp;
animation: 1s ease 0.8s normal both 1 running fadeInUp;
}
.konten-btn-nav{
position:relative;
z-index: 100;
top : 50%;
z-index: 11;
}
.btn-nav span {
color: #d6e4ff;
border-radius: 2px;
display: inline-block;
height: 40px;
left: 0%;
opacity: 0;
position:absolute;
padding-top: 3px;
text-align: center;
-webkit-transition: all 0.3s ease 0s;
transition: all 0.3s ease 0s;
width: 50px;
cursor: pointer;
}
.btn-nav span:hover {
color: #ffffff;
}
.btn-nav span.fa.btn_next {
left: auto;
right: 0%;
}
.main-slide:hover .btn-nav span {
left: 3%;
opacity: 1;
}
.main-slide:hover .btn-nav span.btn_next {
left: auto;
right: 3%;
}
dan terakhir kita juga perlu menambkan beberapa baris kode pada script javascript agar tombolnya dapat berfungsi.
$(document).ready(function(){
var slider = $('.konten-slider');
slider.owlCarousel({
merge: true,
smartSpeed: 3000,
loop: true,
autoplay: true,
autoplayTimeout: 8000,
margin: 0,
animateIn: 'fadeIn',
animateOut: 'fadeOutRight',
responsiveClass: true,
responsive: {
0: {
items: 1
},
600: {
items: 1
},
1000: {
items: 1
},
1200: {
items: 1
}
}
});
$('.btn_next').on('click', function () {
slider.trigger('next.owl.carousel');
});
$('.btn_prev').on('click', function () {
slider.trigger('prev.owl.carousel');
});
});
Ingat jangan lupa includekan file css untuk font awesome nya, karena dalam artikel ini saya menggunakan icon dari font awesome.










No comments:
Post a Comment