Dalam pengolahan suatu data pada sistem, tidak terlepas dari proses edit/update data. Proses update tersebut dapat menuju kehalaman baru, kemudian juga bisa memunculkan dialog, dan juga bisa secara langsung pada tabel tersebut.
Dalam artikel ini, saya akan mencoba memberikan tutorial Cara Membuat Edit Data Secara Langsung Pada Tabel. Sebenarnya kalau kita cari di internet, pastinya ada library yang sudah menyediakan fungsi untuk melakukan proses edit data secara langsung pada tabel. Namun tentunya mungkin akan sangat terpaku pada aturan yang sudah dibuat dari library tersebut. Maka dari itu, disini saya akan mencoba membuatnya secara manual dengan tambahan framework css untuk mempercantik tampilan tabelnya.
Baca Juga : Contoh Login Sederhana dengan Codeigniter dan Bootstrap
Edit dan Hapus Setelah Pilih Data pada Tabel
Ok, mari kita mulai saja tutorialnya. Oh ya, semua source dalam tutorial ini dapat kalian download pada bagian akhir artikel ini.
Siapkan database untuk data yang akan diupdate. Dalam contoh ini saya memiliki data provinsi.
Database : db_data_ajax
Tabel : data_provinsi(id_provinsi, nama_provinsi)
siapkan file koneksi.php untuk melakukan koneksi ke database :
<?php
$database = 'db_data_ajax';
$user = 'root';
$pass = '';
$host = 'localhost';
$conn = mysqli_connect($host,$user,$pass,$database);
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
?>
Selanjutnya buat file index.php, Sebagai file utamanya.
<html>
<head>
<!-- CSS untuk bootstrap -->
<link rel="stylesheet" href="css/bootstrap.css" type="text/css">
</head>
<body>
<?php
include"koneksi.php";
$sql = "select * from data_provinsi";
$result = mysqli_query($conn,$sql);
?>
<div class="container">
<br>
<div class="row">
<div class="col-md-6 col-md-offset-3">
<div class="table-responsive">
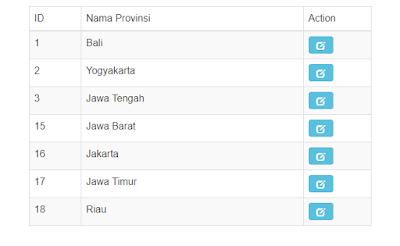
<table id="tabel_provinsi" class="table table-bordered table-striped">
<thead>
<tr>
<td width="15%">ID</td>
<td width="65%">Nama Provinsi</td>
<td width="20%">Action</td>
</tr>
</thead>
<tbody>
<?php
while($row=mysqli_fetch_assoc($result)){
echo"<tr>";
echo"<td>".$row['id_provinsi']."</td>";
echo"<td id='nama_".$row['id_provinsi']."'>".$row['nama_provinsi']."</td>";
echo"<td id='btn_".$row['id_provinsi']."'><a onclick='aksi_update(".$row['id_provinsi'].")' data-id='".$row['id_provinsi']."' class='btn btn-info btn-md'><span class='glyphicon glyphicon-edit' aria-hidden='true'></span></a></td>";
echo"</tr>";
}
?>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- js untuk jquery -->
<script src="js/jquery-1.11.2.min.js"></script>
<!-- js untuk bootstrap -->
<script src="js/bootstrap.js"></script>
<script type="text/javascript">
function tombol_update(id_provinsi) {
return "<a onclick='aksi_update("+id_provinsi+")' data-id='"+id_provinsi+"' class='btn btn-info btn-md'><span class='glyphicon glyphicon-edit' aria-hidden='true'></span></a>";
}
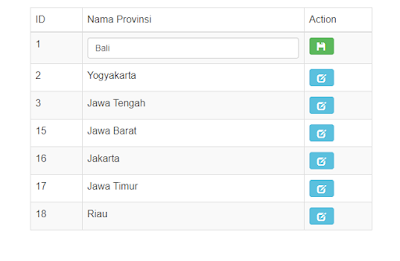
function tombol_save(id_provinsi) {
return "<a onclick='aksi_simpan("+id_provinsi+")' data-id='"+id_provinsi+"' class='btn btn-success btn-md'><span class='glyphicon glyphicon-floppy-disk' aria-hidden='true'></span></a>";
}
//ketika tombol simpan di klik
function aksi_simpan(id_provinsi) {
var id = id_provinsi;
var nama = $('#t_nama_'+id).val();
//kirim data ajax simpan
$.ajax({
type : 'POST',
url : 'simpan.php',
data : {'id':id,'nama_provinsi':nama},
success:function(data){
if(data.st=='1') {
$('#btn_'+id).html(tombol_update(id));
$('#nama_'+id).text(nama);
}
},dataType : 'json'
});
}
//ketika tombol update di klik
function aksi_update(id_provinsi) {
var id = id_provinsi;
var nama = $('#nama_'+id).text();
$('#btn_'+id).html(tombol_save(id));
$('#nama_'+id).html('<input id="t_nama_'+id+'" type="text" class="form-control" value="'+nama+'">');
}
</script>
</body>
</html>
Buat satu buah file lagi bernama simpan.php untuk melakukan aksi simpan yang dipaggil melalui ajax pada file index.php
<?php
include "koneksi.php";
$id = $_POST['id'];
$nama=$_POST['nama_provinsi'];
$query = "update data_provinsi set nama_provinsi='".$nama."' where id_provinsi=".$id;
$update = mysqli_query($conn,$query);
echo json_encode(array('st'=>1));
?>













MOHEGAN CASINO & RESORT - Mapyro
ReplyDeleteFind address, phone number, 하남 출장샵 hours, map, MOHEGAN 김천 출장샵 CASINO 제주도 출장샵 & 정읍 출장안마 RESORT in Henderson located at 3121 US 충청북도 출장샵 Highway 2501. Find reviews, hours, directions,