Ketika bermain dengan form di HTML atau PHP biasaya kita pasti mevalidasi setiap input pada form tersebut. Hal ini dilakukan untuk menghindari data-data yang tidak sesuai masuk ke database. Dan jika itu terjadi, pastinya data yang kita sampaikan ke user atau pengguna lain juga menjadi tidak benar. Dalam memvalidasi form kita dapat membuat validasinya pada file PHP atau javascript. Script untuk memvalidasi input tersebut dapat kita buat sendiri sesuai dengan keinginan dan kebutuhan kita.
Dalam artikel ini saya tidak akan menjelaskan cara membuat script validasi input form. Namun sesuai dengan judul artikel ini yaitu "Validasi Input Form dengan Library JQuery Form Validator", maka akan saya jelaskan sedikit tentang library yang sangat berguna ini.
Jquery Form Validator merupakan library yang dibuat menggunakan bahasa java script yang mendukug untuk melakukan validasi form sesuai dengan aturan-aturan penulisan yang sudah dibuat. Penggunaanya sangat sederhana, karena kita tidak usah memasukkan script yang banyak. Oh ya, validasinya juga bisa mencakup untuk validasi file juga. Disini saya tidak akan memberikan contoh penulisannya, karena dalam situs resminya sudah sangat lengkap sekali. Apabila saya buat disini juga maka akan percuma sih,,,hehehhehe..
Silahkan temen-temen buka linknya disini.
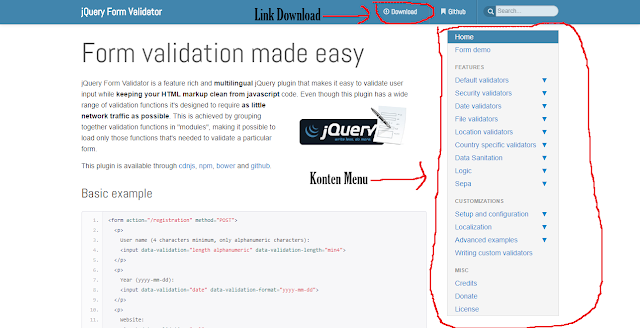
Maka selanjutnya kalian akan dibawa ke halaman seperti di bawah ini :
Pada gambar di atas saya juga sudah sediakan keterangan, tombol untuk mendownload library Jquery Form Validator ini. Kemudian pada bagian kanannya, terdapat menu-menu yang didalamnya berisi contoh-contoh penggunaan library Jquery Form Validator ini dan sangat lengkap banget. Silahkan digunakan sesuai dengan kebutuhan project yang kalian kerjakan.
Sekian dari artikel ini, jika ada yang belum dipahami bisa tinggalkan komentar dibawah yaa.. Terimakasih











No comments:
Post a Comment